Introduction
Clarity is crucial in coding fonts as it directly impacts readability and code comprehension. Retina display plays a significant role in enhancing clarity, resulting in better coding experiences.
Why Clarity in Coding Fonts Matters
When working with code, clarity is essential to avoid misinterpretation and reduce errors. Clear fonts enhance readability, making it easier to distinguish characters and symbols.
The Role of Retina Display in Enhancing Clarity
Retina display refers to a high-resolution screen technology that increases pixel density, resulting in crisper and sharper visuals. This technology is particularly beneficial for coding fonts.
With retina display, fonts appear smoother and more refined, reducing pixelation and jagged edges. This improves the overall clarity and legibility of coding fonts, especially at smaller font sizes.
The use of retina display in coding environments allows developers to focus on the code itself, without struggling to decipher unclear or fuzzy characters.
This results in better productivity and a more efficient coding process.
Additionally, retina display enhances the visual hierarchy of coding elements, such as syntax highlighting and line spacing.
This helps developers quickly identify different components and understand the code structure more effectively.
In essence, clarity in coding fonts is essential for a seamless coding experience.
Retina display significantly contributes to enhancing clarity by providing sharper and crisper visuals, reducing pixelation, and improving legibility.
Embracing the benefits of retina display in coding environments ensures improved productivity and a better overall coding experience.
Understanding Retina Display
Retina display refers to a high-resolution screen that offers a pixel density so high that the human eye can’t distinguish individual pixels.
This advanced technology has become standard in most Apple devices, including iPhones, iPads, and MacBooks.
The characteristics of retina display are primarily defined by pixel density. It is typically measured in pixels per inch (PPI) and represents the number of pixels packed into each square inch of screen space.
The higher the pixel density, the crisper and sharper the display appears to the viewer.
Tech Consulting Tailored to Your Coding Journey
Get expert guidance in coding with a personalized consultation. Receive unique, actionable insights delivered in 1-3 business days.
Get StartedBenefits of Retina Display for Coding
- Retina display enhances code readability with sharpness, aiding developers and reducing eye strain during extended coding sessions.
- It eliminates pixelation, ensuring clear text and accurate syntax highlighting, fostering a productive coding environment.
- Superior color accuracy distinguishes coded elements, reducing errors and promoting efficient work on intricate tasks.
- Clear fonts improve focus, concentration, and overall productivity for developers.
- Anti-aliasing produces smooth, appealing text rendering, eliminating jagged edges for a uniform appearance.
- Retina display maintains consistency across Apple devices, ensuring code’s uniformity and user experience.
- Future-proof technology keeps developers aligned with display advancements, preserving code’s relevance.
- High-quality image display aids image and graphic evaluation, facilitating better design choices.
- Emphasizing attention to detail, retina display helps spot discrepancies and errors, resulting in precise code.
- Utilizing retina display gives developers a competitive edge, enhancing their reputation and career prospects.
In summary, retina display revolutionizes developers’ interaction with code, offering clarity, reducing strain, and promoting productivity.
Read: The Role and Meaning of Coding in Data Science
Choosing the Right Font for Coding
Choosing the right font for coding is essential for clarity and readability. When coding, it is important to select a font that is easy to read, especially when working with a retina display.
Factors to consider when choosing coding fonts for retina display
There are several factors to consider when choosing coding fonts for a retina display.
These factors include the clarity of characters and symbols, consistency in font weight and style, support for various programming languages, and compatibility with coding editors and integrated development environments (IDEs).
1. Clarity of Characters and Symbols
One of the primary considerations when choosing a coding font is the clarity of its characters and symbols.
The font should have distinct and easily recognizable characters to avoid confusion while coding.
Fonts with clear punctuation marks, braces, and brackets are especially important for readability.
2. Consistency in Font Weight and Style
Consistency in font weight and style is also crucial when selecting a coding font for a retina display.
It is essential that the font is consistent in terms of thickness or weight across all characters.
This consistency ensures that all characters are easily distinguishable and reduces the chance of misreading code.
3. Support for Various Programming Languages
Another important factor in choosing a coding font for a retina display is its support for various programming languages.
Different coding fonts have different levels of support for specific programming languages.
It is recommended to choose a font that covers a wide range of languages to ensure compatibility and ease of reading across different coding projects.
Build Your Vision, Perfectly Tailored
Get a custom-built website or application that matches your vision and needs. Stand out from the crowd with a solution designed just for you—professional, scalable, and seamless.
Get Started4. Compatibility with Coding Editors and IDEs
Lastly, it is important to consider the compatibility of the coding font with different coding editors and IDEs.
Some fonts may not be compatible with certain editors or IDEs, causing display issues or rendering inconsistencies.
It’s crucial to choose a coding font that is widely supported and recommended by the coding community to minimize compatibility problems.
When it comes to specific coding fonts for retina displays, there are a few popular choices that meet the criteria mentioned above. Some of these fonts include:
- Monaco: A clean and easily readable font that is highly recommended for coding.
- Consolas: A popular font with excellent support for different programming languages.
- Menlo: Known for its clarity and readability, Menlo is a great choice for coding on retina displays.
- Source Code Pro: This font is designed specifically for coding and offers excellent legibility on high-resolution screens.
Basically, selecting the right font for coding on a retina display is essential for clarity and readability.
Factors such as the clarity of characters and symbols, consistency in font weight and style, support for various programming languages, and compatibility with coding editors and IDEs should be carefully considered.
By choosing a font that meets these criteria, coders can enhance their coding experience and avoid unnecessary confusion and errors.
Read: How to Use Google Cloud Functions: A Beginner’s Guide

Recommended Fonts for Retina Display
In this section, we will explore the best coding fonts specifically designed for retina displays. These fonts are optimized to provide maximum clarity and readability, making them ideal for coding and programming tasks.
List and description of popular coding fonts for retina display
- Source Code Pro: This font features a wide range of characters and excellent legibility, making it a popular choice among developers.
- Fira Code: Fira Code is known for its unique ligatures, which combine multiple characters into a single glyph to improve code readability.
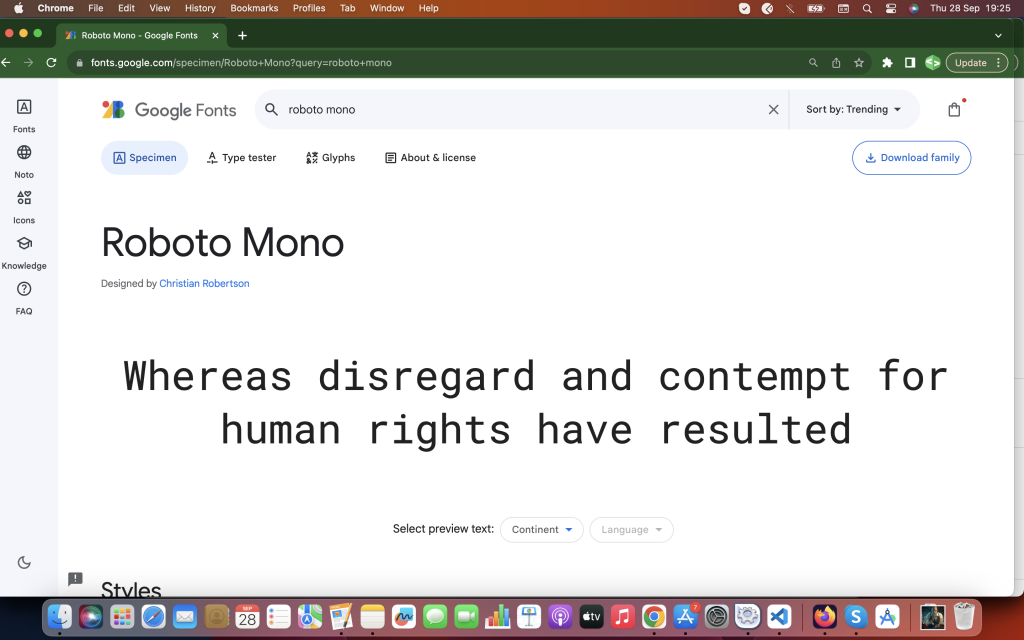
- Roboto Mono: Roboto Mono is a clean and modern font that offers a great balance between aesthetics and readability.
- Consolas: Consolas is a classic monospaced font that has been widely adopted by developers due to its crisp and clear rendering on retina displays.
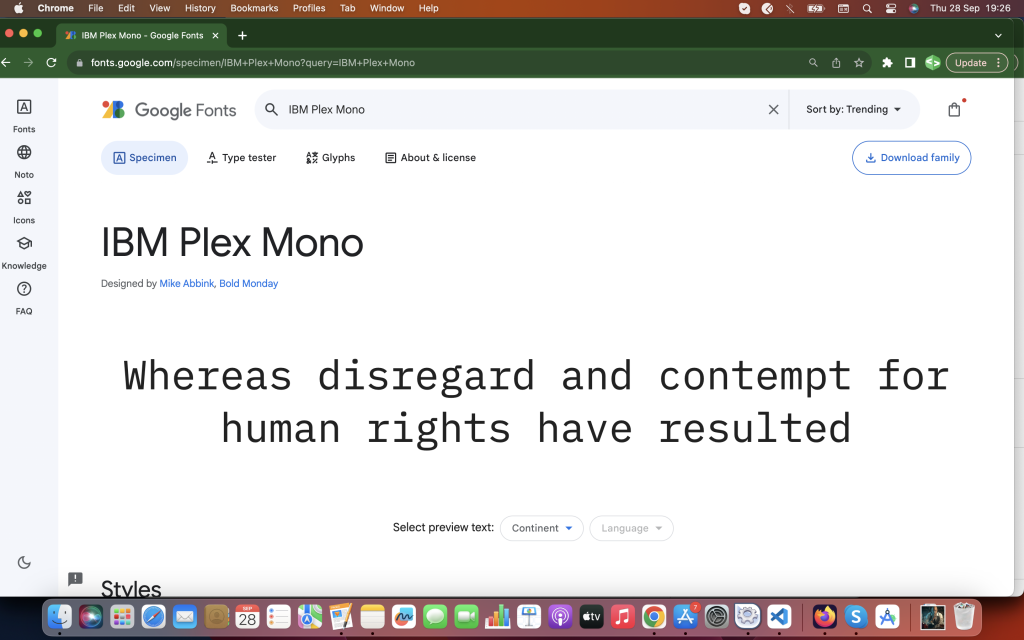
- IBM Plex Mono: This font has a distinctive design that enhances the clarity of code, making it easier to distinguish between different characters.
Each of these fonts has its own unique style and characteristics, ensuring that developers can find a suitable option based on personal preferences and coding requirements.
Comparison of their features and benefits
Let’s compare the features and benefits of these popular coding fonts:
- Source Code Pro: This font is highly versatile and supports a wide range of programming languages, offering excellent legibility even at small sizes.
- Fira Code: Fira Code’s ligatures enhance code readability by replacing common programming character combinations with more visually appealing alternatives.
- Roboto Mono: Roboto Mono strikes a balance between a modern, sleek design and optimal readability, making it suitable for both coding and general text.
- Consolas: Consolas is known for its excellent rendering on retina displays, ensuring that code appears crisp and clear, reducing eye strain.
- IBM Plex Mono: This font’s distinctive character design enhances code clarity, allowing developers to quickly identify and differentiate between different characters.
Examples and screenshots demonstrating clarity
To give you a better idea of the clarity offered by these fonts, let’s take a look at some examples and screenshots:
1. Source Code Pro:

2. Fira Code:

3. Roboto Mono:

4. IBM Plex Mono:

As you can see from the examples and screenshots, these fonts offer exceptional clarity on retina displays, ensuring that developers can comfortably read and understand their code.
Overall, choosing the right coding font for retina display is crucial for maintaining clarity and reducing eye strain during long coding sessions.
Optimize Your Profile, Get Noticed
Make your resume and LinkedIn stand out to employers with a profile that highlights your technical skills and project experience. Elevate your career with a polished and professional presence.
Get NoticedEvaluate your preferences and give these popular fonts a try to enhance your coding experience!
Read: How to Balance Work, Life, and Coding Certification
Explore Further: How Coding Websites Are Revolutionizing Remote Learning
Considerations for Customizing Fonts
Options for font customization:
- Typeface selection: Choose a font that suits the overall aesthetic and tone of your website or application.
- Font size: Adjust the size to ensure readability on different devices and screen resolutions.
- Line height: Increase the space between lines to enhance legibility and prevent text from appearing cramped.
- Font weight: Experiment with different weights like bold or light to make certain elements stand out.
- Letter spacing: Modify the spacing between letters to improve readability, especially for dense paragraphs.
Recommendations for improving readability for individual preferences:
- Clear and legible fonts: Opt for fonts with clean lines and easy-to-read characters to accommodate diverse user preferences.
- Adequate contrast: Ensure sufficient contrast between text and background colors to avoid strain on the eyes.
- Avoid excessive decoration: Minimize the use of decorative fonts or excessive embellishments that hinder readability.
- Maintain consistency: Use consistent fonts throughout your website or application to provide a cohesive experience.
- Accessibility considerations: Consider users with visual impairments by providing alternative text and scalable font options.
Tips for optimizing font settings for retina display:
- Use higher resolution fonts: Retina displays have a higher pixel density, so choose fonts that are optimized for such screens.
- Export fonts as SVG or EPS: These vector formats ensure that the font remains sharp and crisp on high-resolution displays.
- Retina-ready font files: Utilize font files specifically designed for retina displays to ensure the best possible rendering.
- Test different font weights: Retina displays can better showcase subtle weight differences, so experiment with different options.
- Adjust font rendering: Fine-tune font rendering settings to optimize clarity on high-resolution screens, emphasizing sharpness.
When customizing fonts, it’s essential to consider multiple factors, such as aesthetics, readability, and display optimization.
Ensuring a visually appealing and clear font experience enhances user engagement and satisfaction.
By following the recommendations outlined above, you can create a visually pleasing and easily readable interface for your audience.
Read: Coding Certifications for Game Development: A Guide
Conclusion
Clarity is crucial when it comes to coding fonts. It plays a significant role in ensuring a smooth and efficient coding experience.
The use of retina display further enhances clarity by providing sharper and more detailed fonts.
To optimize the coding experience on a retina display, it is important to carefully select and customize fonts.
By choosing fonts that are easy to read and pleasing to the eye, developers can improve their productivity and reduce the chances of errors.
Customization options can offer further personalization, making the coding environment more comfortable.
Retina display technology allows for greater clarity and precision, making it easier to spot and correct any mistakes.
The high-resolution screen ensures that every detail of the font is rendered accurately, minimizing the strain on the eyes and enhancing legibility.
In summary, the combination of retina display and carefully chosen coding fonts can significantly improve the clarity of code.
The importance of clarity cannot be overstated, as it directly impacts productivity and reduces the chances of errors.
Therefore, developers are encouraged to explore the wide range of fonts available and customize them to create an optimal coding experience on retina displays.